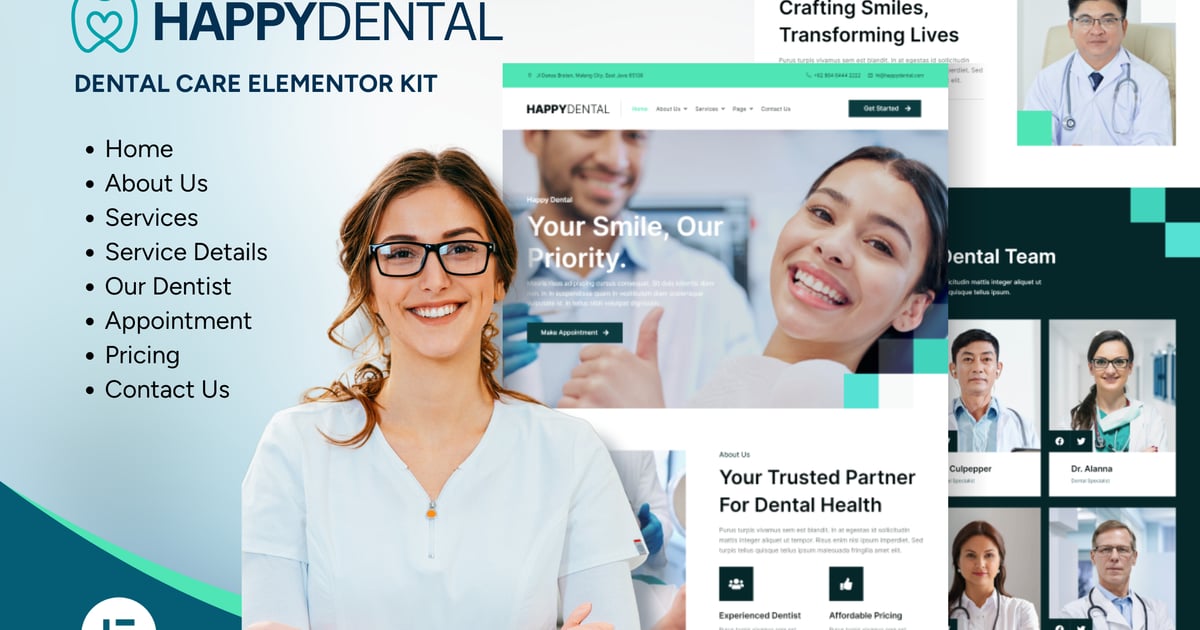
Happy Dental – Dental Care Service Elementor Kit
$6.89
Description
Happy Dental is an Elementor Template Kit designed for dentists, clinics, and dental labs, this kit offers an effortless way to create a professional website using WordPress and Elementor. It offers pre-designed templates for specific sections of your website, allowing you to mix and match, and customize each part as you see fit. This flexibility and ease of use make it an excellent choice for those who want a unique and visually appealing website without the complexity of traditional themes.
With our Elementor Kit, you can easily customize each page to match your clinic’s branding and services. Whether you need to showcase your team of dentists, list your services, or provide pricing information, it’s all at your fingertips.
Pages Included:
- Home
- Service
- Service Details
- Our Dentist
- About Us
- Pricing
- Appointment
- Contact Us
How to Use Template Kits:
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages - Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Setup Forms
If you have Elementor Pro, skip install of form plugin and form blocks.
- Import the form blocks.
- Click on RomethemeForm > Forms in the admin menu
- Click Add New
- Enter a Form Name and click Save and Edit (ignore other options)
- Click the gray folder icon in the builder area and click the My Templates tab
- Click Insert on the form block
- Click Publish/Update
- When customizing pages with forms, click the Rometheme Form Element and select the form from the drop-down
Setup Global Header and Footer in Header Footer & Blocks plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer